Astra Theme – das ultimative Tutorial
Willkommen zu meinem Tutorial über das beliebte Astra Theme für WordPress! Bevor wir ins Detail gehen, lass mich ganz kurz ein paar Worte zur Einleitung verlieren.
Was ist das WordPress Astra Theme?
Astra ist ein Theme, das dir helfen soll, mit wenig Aufwand eine ansprechende WordPress-Webseite zu erstellen. Ohne dich um komplizierte Designs oder Code zu kümmern. Es ist schnell, leicht und anpassungsfähig. Das bedeutet, dass es für jede Art von Webseite geeignet ist. Egal, ob du eine einfache Blogseite, eine Unternehmens-Webseite oder einen Online-Shop erstellen möchtest – Astra bietet viele Optionen und Funktionen, um deine spezifischen Anforderungen zu erfüllen.
Was ist ein Theme?
Ein WordPress Theme ist eine Vorlage für das Aussehen deiner Webseite und steuert das grundlegende Design wie Farben, Schriftarten, Navigation, Anordnung von Elementen und das Grundgerüst (Layout). Das ermöglicht es dir, die Webseite an deinen Unternehmensauftritt bestmöglich anzupassen und einen hohen Wiedererkennungswert zu schaffen (einheitliches Corporate Design). Es gibt Tausende von kostenlosen und kostenpflichtigen Themes, die du herunterladen und installieren kannst. Mit einem Theme kannst du also deine Webseite anpassen und einzigartig machen.
Klingt gut, oder? In diesem Tutorial zeige ich dir, wie du das Theme für dein WordPress installierst und konfigurierst. Ich gebe dir Tipps aus meiner langjährigen Erfahrung mit und weise dich auf mögliche Fallstricke hin. Ziel ist es, dass du mit dieser Schritt für Schritt Anleitung am Ende die Grundlagen für eine nutzbare Webseite erstellt hast. Weitere Details und eine ausführliche Schritt-für-Schritt Anleitung findest du in meinem Astra-Theme Kurs.
Warum ist das Astra Theme so beliebt?

Astra ist seit Monaten bereits ganz vorne in der WordPress Theme Bibliothek, wird immer wieder in der Szene empfohlen und genießt auch bei vielen Bloggern und kleinen Unternehmen einen guten Ruf. Mehr als 200.000 Webseiten nutzen Astra mittlerweile.
- Eines der Gründe, liegt darin, dass es einfach zu bedienen ist, nur das Nötigste mitbringt (also nicht unnötig aufgebläht ist) und eine saubere Codebasis hat. Das bedeutet, dass deine Webseite am Ende nicht nur schnell lädt, sondern auch eine großartige Benutzererfahrung bietet.
- Astra bietet für dich als Betreiber eine breite Palette von Optionen und Funktionen, die Gestaltung und Anpassungen deiner Webseite kinderleicht machen – ohne dass du ein Experte in Sachen Design oder Code sein musst.
- Ein weiterer Grund für die Beliebtheit von Astra ist, dass es ein sehr flexibles Theme ist. Das bedeutet, dass es für jede Art von Website geeignet ist, von einfachen Blogseiten bis hin zu umfangreichen Online-Shops (Stichwort: Wo-Commerce).
- Darüber hinaus bietet Astra eine Vielzahl von so genannten Starter-Vorlagen, die ihren Namen wirklich alle Ehre machen. Das sind komplett vorgefertigte Webseiten-Layouts für verschiedene Zwecke, auf die du direkt zugreifen und sie mit minimalen Änderungen für deine Bedürfnisse anpassen kannst. Sie erleichtern dir Einstieg erleichtern und sparen über 70% Zeit bei der Ersteinrichtung.

Ich selbst nutze Astra im Rahmen von Pixxelpassion bereits für mehrere Kundenprojekte. Nicht nur ich als Webdesigner profitiere von der sauberen Codebasis und guten Struktur des Themes. Auch meine Kunden finden sich nach kurzer Einweisung schnell im Administrationsbereich zurecht und können später auch fast alle Änderungen an ihrer Webseite pragmatisch selbst erledigen.
Alles in allem ist Astra in meinen Augen ein großartiges Theme für alle, die eine Website erstellen möchten, ohne sich um komplexe Designs oder Codes kümmern zu müssen.
Kostenlose oder pro Version?
Das kostenlose Theme beinhaltet beispielsweise bereits eine große Auswahl an vorgefertigten Vorlagen, mit denen du schnell und einfach starten kannst. Außerdem ist es sehr schnell und optimiert für Suchmaschinen, was für eine gute Performance und eine höhere Reichweite sorgt. Auch die Anpassungsmöglichkeiten sind mit dem kostenlosen Theme schon sehr vielfältig, du kannst beispielsweise Farben, Schriftarten und Layouts anpassen und Widgets hinzufügen.
Wenn du jedoch noch mehr Funktionen und Anpassungsmöglichkeiten möchtest, wird wohl das kostenpflichtige Astra Pro Theme für dich interessant sein. Hier bekommst du unter anderem zusätzliche vorgefertigte eine deutlich größere Auswahl an Vorlagen, sowie erweiterte Anpassungsmöglichkeiten für die Header-, Seiten- und Blog-Layouts.
Außerdem kannst du mit Astra Pro auch benutzerdefinierte Schriftarten und Farben hinzufügen, um dein Unternehmen optimal zu repräsentieren (Corporate Design).
Weitere Vorteile des kostenpflichtigen Themes sind beispielsweise die Möglichkeit, WooCommerce-Produktseiten anzupassen, Popup-Fenster zu erstellen und das Design mobiler Seiten zu optimieren.
Hier habe ich nochmal eine ausführliche Tabelle für dich, die dir einen Überblick über die Unterschiede gibt:
Funktionen | Kostenlos | Astra Pro |
|---|---|---|
Vorgefertigte Templates | Ja | Ja |
Anpassungsmöglichkeiten | Ja | Ja, erweitert |
Performance-Optimierung | Ja | Ja |
Benutzerdefinierte Schriftarten und Farben | Nein | Ja |
Zusätzliche vorgefertigte Templates | Nein | Ja |
Anpassungsmöglichkeiten für Header-, Seiten- und Blog-Layouts | Nein | Ja, erweitert |
WooCommerce-Produktseiten-Anpassung | Nein | Ja |
Erstellung von Popup-Fenstern | Nein | Ja |
Optimierung des Designs mobiler Seiten | Nein | Ja |

Wenn du dich für das kostenlose Astra Theme entscheidest, bekommst du bereits eine Menge toller Funktionen, mit denen du deine Webseite professionell gestalten kannst. Deswegen werde ich mich in diesem Tutorial auch erstmal auf diese Version beziehen. Eine Hochstufung auf das kostenpflichtige Theme ist jedoch jederzeit und auch noch nachträglich möglich.
Schnellstart mit Starter-Vorlagen

Gleich zu Beginn möchte ich dir DEN Grund vorstellen, warum ich meinen Kunden oftmals zu Astra rate. Die unglaubliche Anzahl an flexiblen Vorlagen, mit denen du im Handumdrehen und ohne technische Vorkenntnisse eine eigene Webseite erstellen kannst.
- Starter-Templates
- Einzelseiten
- Module
Wir fangen mit den Starter-Templates an, denn diese bestimmen das grundlegenden Aussehen deiner Seite (inklusive Schriftart, Farben, Grundgerüst).
Was sind Starter-Templates?
Starter-Templates sind bereits durchgestaltete Vorlagen für komplett fertige Webseiten. Sie sind mit wenigen Klicks installiert und erleichtern dir den Einstieg, wenn du nicht gänzlich von Null anfangen möchtest. Wähle dein Starter-Template als Ausgangsbasis, ergänze es und passe es beliebig nach deinen Bedürfnissen an.

Um Starter-Templates zu nutzen benötigst du ein extra Plugin. Das ist kostenlos in in 10 Sekunden installiert.
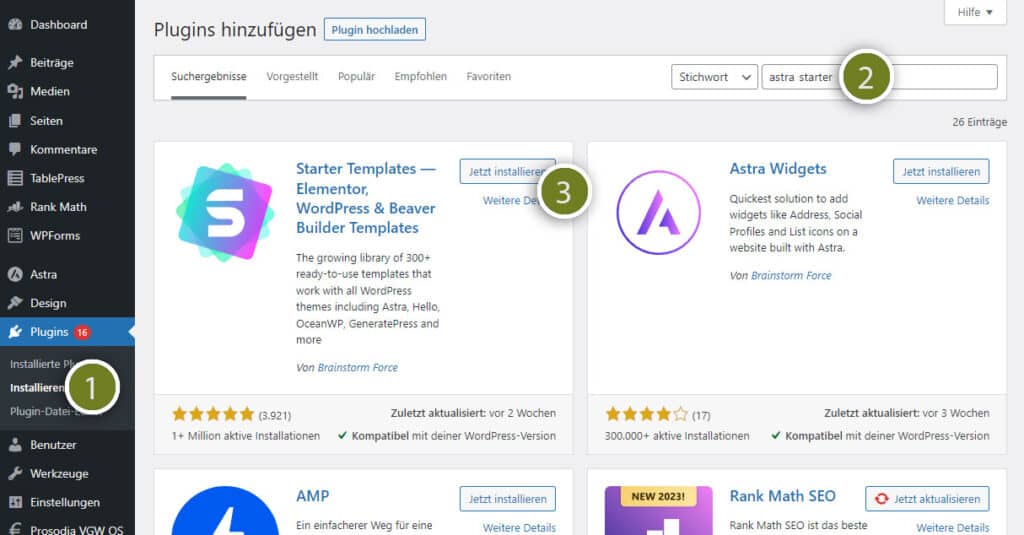
- Gehe dazu in deinem WordPress-Administrationsbereich in der linken Menüleiste unter Plugins → Installieren
- Gib in der Suchleiste rechts oben “Astra Starter” ein.
- Der erste Suchtreffer müsste dann bei dir “Starter Templates — Elementor, WordPress & Beaver Builder Templates” heißen
- Klicke dort auf installieren und anschließend auf aktivieren. Das war’s schon.
Nun kannst du in deinem WordPress-Administrationsbereich wiederum in der linken Menüleiste unter Designs → Starter Templates loslegen. Du wirst nach deinem Page Builder gefragt. Hier wählst du “Block Editor” aus (auf Elementor und Beaver Designer komme ich in anderen Artikels später zu sprechen). Und nun steht dir dir große bunte Welt an unzähligen Vorlagen zur Verfügung.
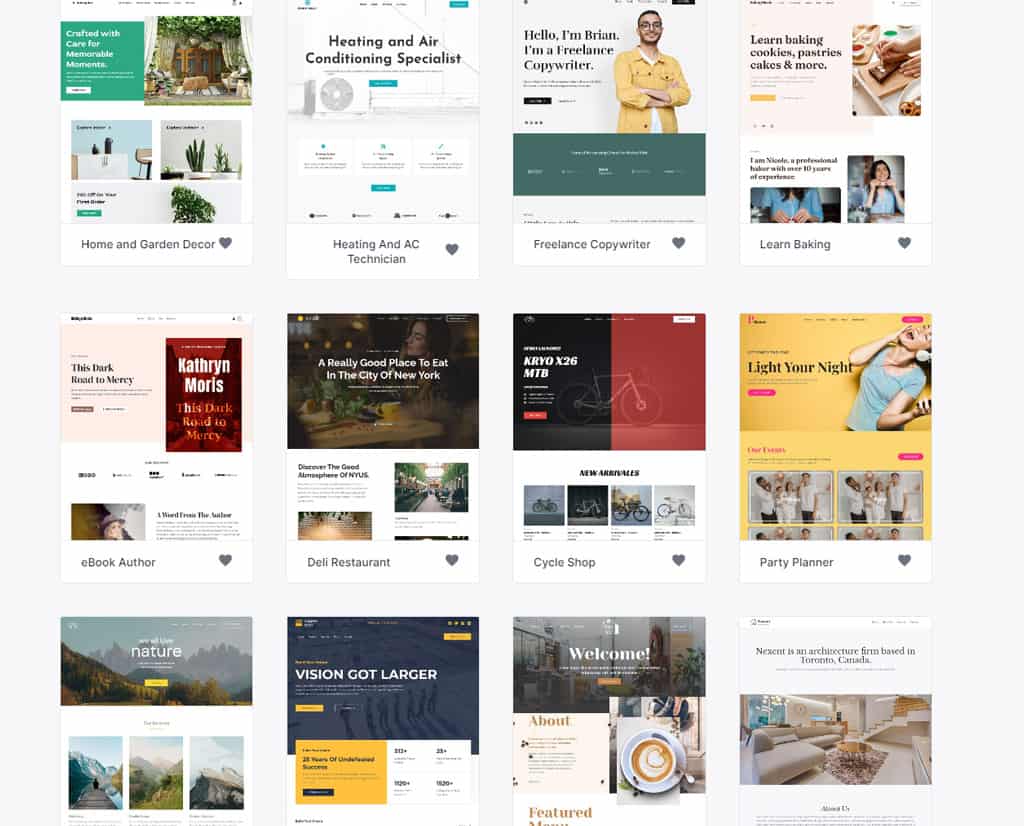
Nimm dir ruhig Zeit und stöbere ein bisschen herum. Suche dir das Webseiten-Layout heraus, welches der Vorstellung deiner zukünftigen Webseite am nahsten kommt. Klar wirst du anfangs überfordert sein von der ganzen Masse an Vorschlägen. Deswegen hier ein paar Tipps von mir.
Über die Filter am oberen Ende kannst du das Angebot schon mal anhand deiner Branche eingrenzen.
Zudem kannst du auch die Suchleiste oben benutzen um gezielt nach Webseiten-Layouts zu suchen. Probier doch mal folgende Begriffe:
- Agentur: Ideal für Agenturen, die ihre Dienstleistungen präsentieren möchten
- Restaurant: Perfekt für Restaurants, Cafés oder Bars, die ihr Angebot online präsentieren wollen
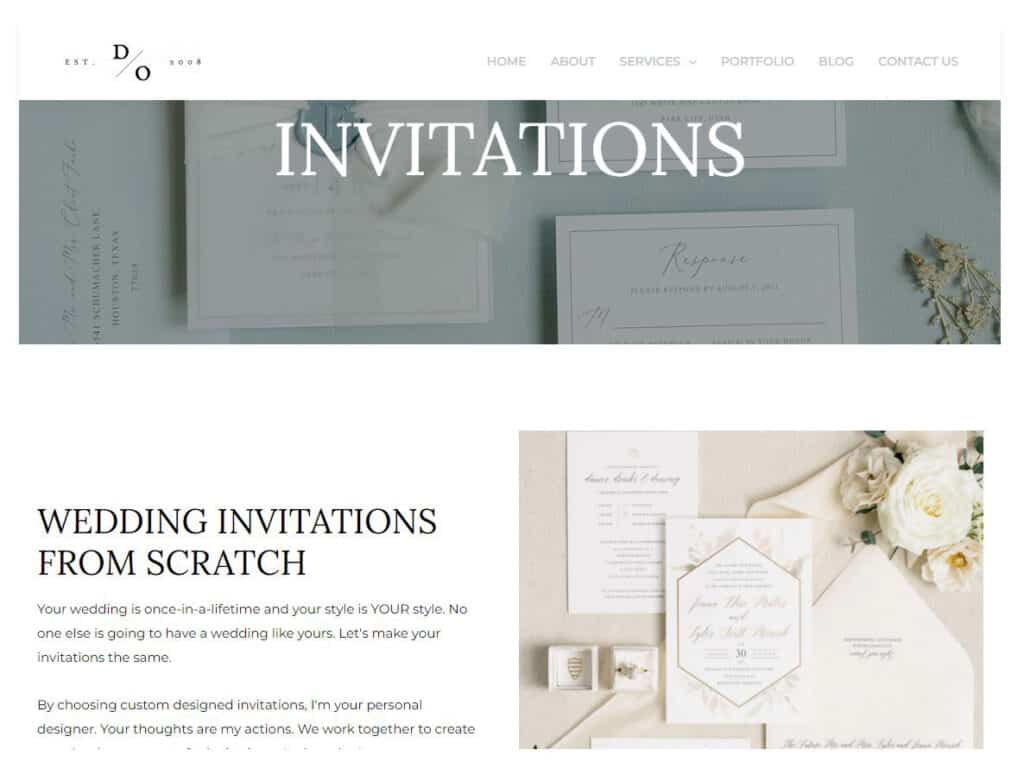
- Hochzeit: Ein romantischer Look für Hochzeits-Websites
- Fitness: Für Fitnessstudios oder Personal Trainer, die ihr Angebot online darstellen wollen
- Reisen: Perfekt für Blogger, Reisebüros oder Tourismus-Websites
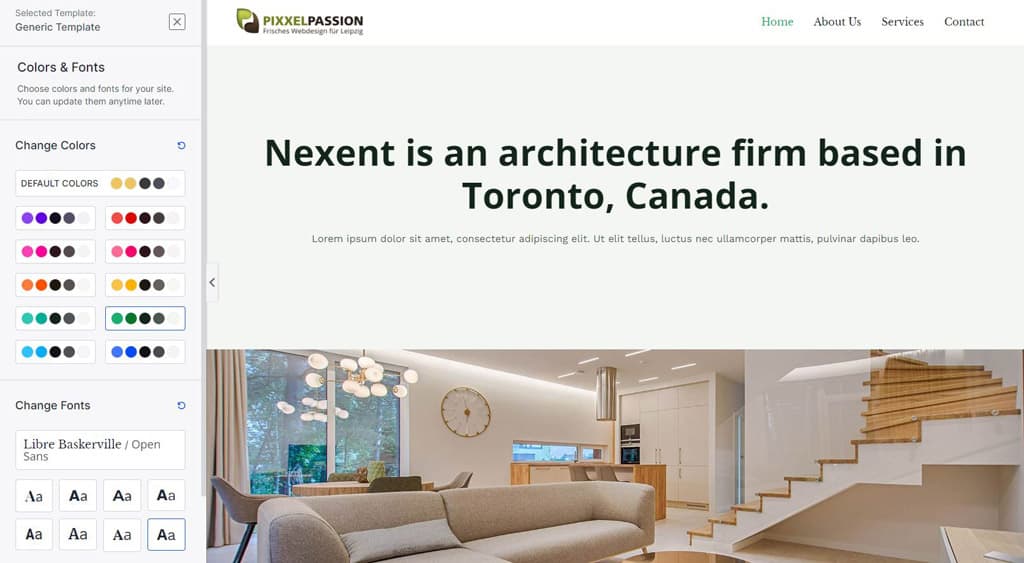
Wenn du das passende Template gefunden hast, klicke auf darauf, um eine Vorschau in groß zu sehen. Hier kannst du schon erste Anpassungen in Richtung deines spezifischen Unternehmenslayouts machen.
- Lade doch bereits dein vorhandenes Logo hoch und prüfe wie es sich in das Seitenlayout einfügt
- Wähle ein grobes Farbset und erhalte ein Gefühl dafür, wie sich dadurch Farben von Texten, Überschriften und Buttons ändern.
- Wähle eine Schriftart, die deine Webseite zieren soll.

Keine Angst. Alle Entscheidungen sind nicht für die Ewigkeit. Die Farben kannst du später noch viel feingranularer anpassen. Und auch Logo und Schriftart sind jederzeit wieder änderbar.
Nun noch bestätigen und schon hast du ein fertiges Grundgerüst. Keine aufwendiges Designkonzept, keine Programmierung. Glückwunsch!

Viele der Pixxelpassion Kunden können sich nicht gleich entscheiden oder wollen erstmal etwas herum probieren. Kein Problem. Du kannst jederzeit deine Startervorlage wechseln (unter Design → Starter Templates). Einmal getätigte Einstellungen zur Farbe, Schriftart und auch deine Inhalte bleiben dabei erhalten.
Wow, jetzt kannst du deine Webseite schon mal ansehen. Gehe dazu im WordPress-Administrationsbereich links oben auf das Haussymbol → zur Website und schau dir den ersten Wurf einmal an. Kein schlechtes Ergebnis für ein paar Minuten Zeitaufwand, oder?
Klar gehts jetzt an die weitere Anpassung, Bestückung mit deinen spezifischen Texten und Bildern und die Feinheiten.

Astra-Theme Kurs – von Null zur Webseite
Mehr Praxis geht nicht: Schau mir direkt über die Schulter, wie ich Schritt für Schritt eine komplette Webseite mit dem Astra-Theme erstelle.
Grundlegende Theme Einstellungen

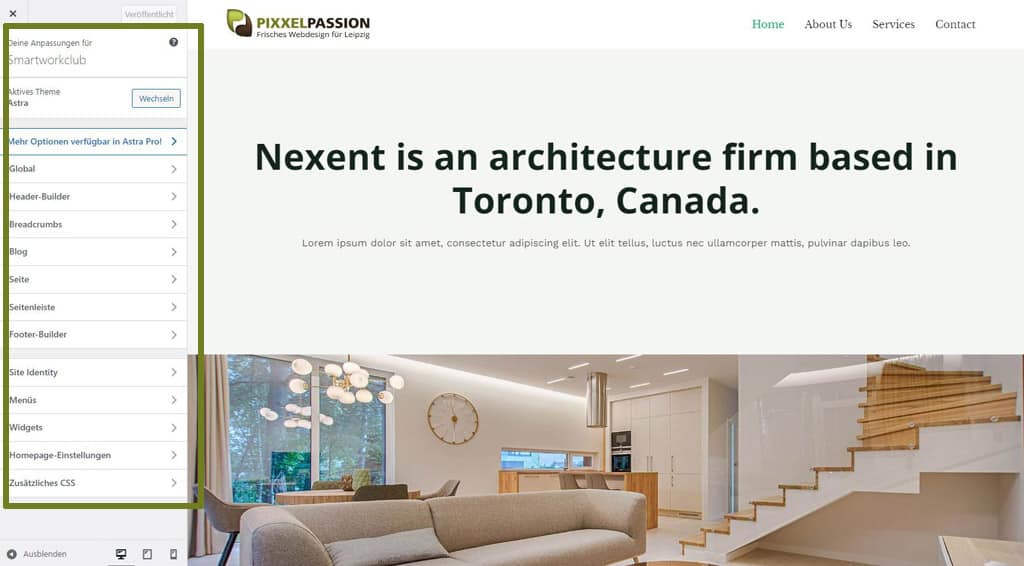
Abermals In der linken Menüleiste unter Design → Customizer versteckt sich unser nächster Spielplatz. Und was für einer. Abhängig von deinem gewählten Starter-Template hast du hier mehr oder weniger üppige Einstellungen. Alle drehen sich um die globalen Einstellungen zu deiner Webseite. Also definierst du hier Dinge, die auf jeder deiner Unterseiten gleich angezeigt werden.
Zum Beispiel:
- Kopfzeile am oberen Ende deiner Webseite (Header)
- Fusszeile am unteren Ende deiner Webseite (Footer)
- Einstellungen für das Blog-Archiv (das ist die Übersichtsseite deiner Einzelbeiträge)
- Einstellungen für einen Einzelbeitrag
- Einstellungen für einen Seite
- globale Einstellungen für Menüs
- globale Einstellungen für Widgets (Module für deine Seitenleiste)
- globale Einstellungen für deine Schriftarten
- globale Einstellungen für deine Farben
Scheint ganz schön viel. Lass uns Stück für Stück mal im Detail durchgehen.
Startseite und Menüs vorbereiten
Du hast mit der gewählten Startervorlage nun ein vorgefertigtes Set an Seiten und Unterseiten zur Verfügung. Die meisten Vorlagen bringen zum Beispiel von Haus aus eine Startseite, eine Über-uns Seite, eine Seite für die Kontaktaufnahme und mehr mit (hängt von der gewählten Startervorlage ab). Damit gehts jetzt noch an ein paar Vorbereitungen, bevor du zum Gestalten deiner Seite übergehen kannst.
Startseite zuweisen
Wir legen schon mal die Startseite fest. Das ist die Seite, die der Besucher als erstes sieht, wenn er deine Webseite aufruft.
Wenn du im Customizer (siehe oben) drin bist, findest du links einen Menüpunkt “Homepage Einstellungen”. Dort kannst du unter “Homepage” eine Startseite zuweisen. Öffne das Aufklappmenü und wähle “Home”. Damit müsste in der Vorschau rechts auch deine Startseite direkt angezeigt werden. Super!
Das ist praktisch, denn mit dieser Vorschau kannst du später all deine Gestaltungsentscheidungen direkt und ohne Zeitverzögerung prüfen.
Klicke nach jeder getanen Einstellung auf Veröffentlichen, um diese zu übernehmen und zu speichern.
Menü konfigurieren

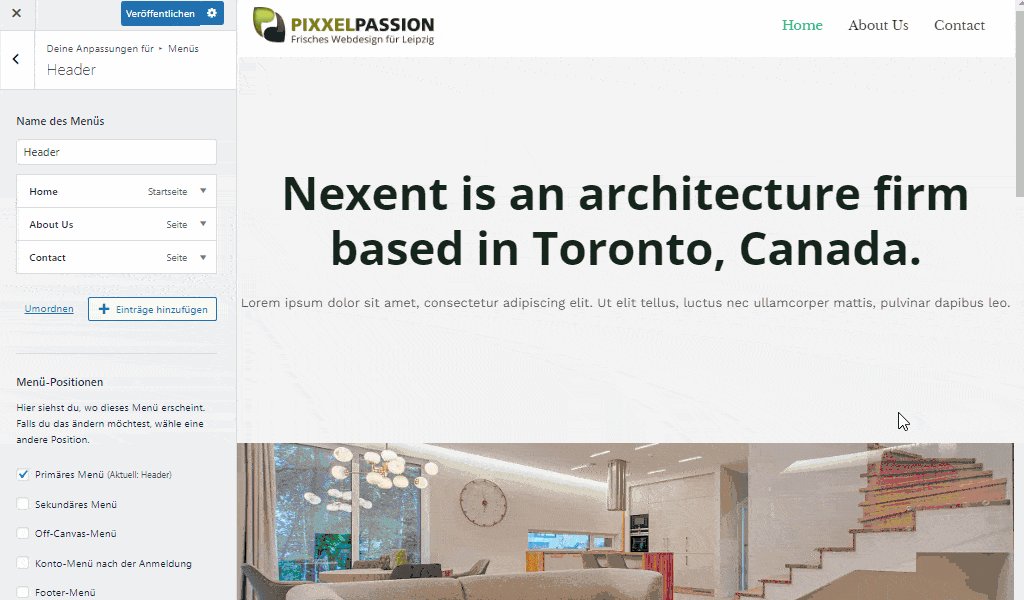
Jetzt wird es richtig interessant: denn im Customizer unter dem Punkt “Menü” findest du alle Einstellungen zu deinem Navigationsmenü. Auch hier siehst du alle Ändrungen direkt live in der Vorschau.
Je nach Startervorlage hast du verschiedene Menüs aufgelistet. Meistens gibt es jedoch einen Eintrag der lautet “Header”-Menü. Klicke da drauf. Das ist das Menü, was ganz oben in der Kopfzeile deine Webseite angezeigt wird und deinen Besuchern die Möglichkeit bietet, sich schnell und einfach zu den Unterseiten durchzuklicken.
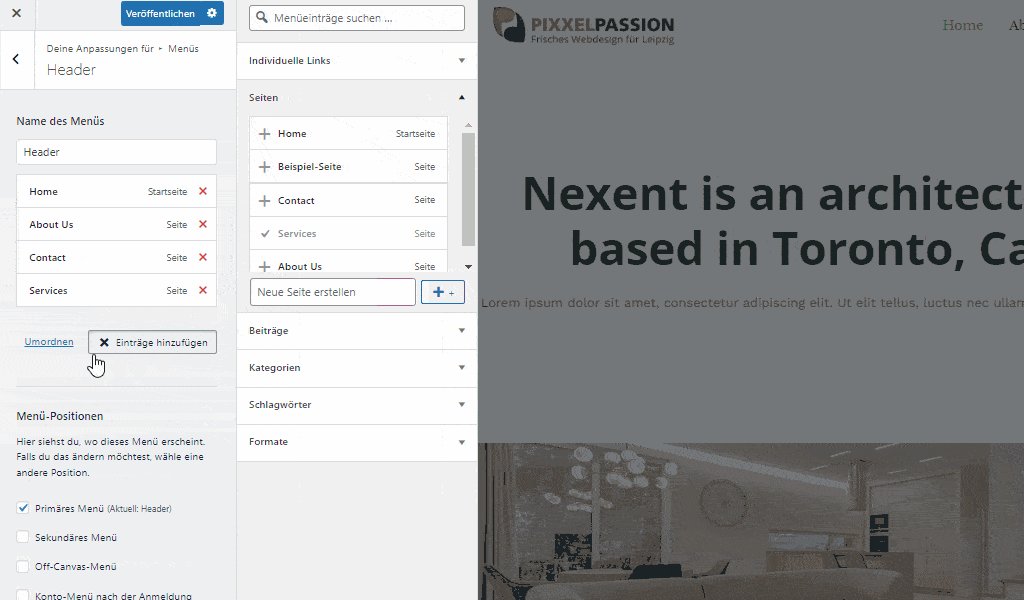
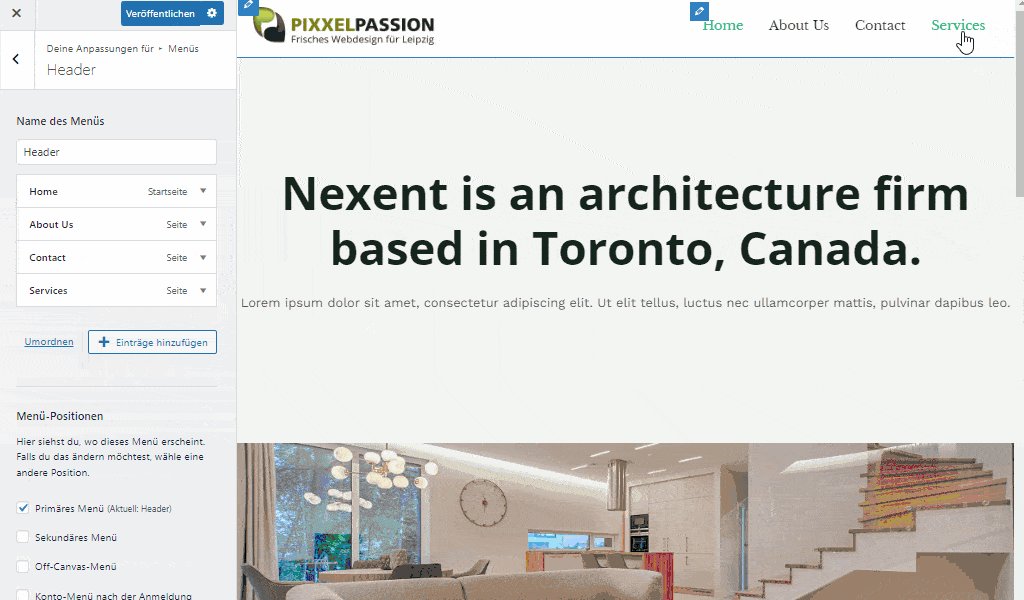
Folgende Optionen stehen dir zur Verfügung:
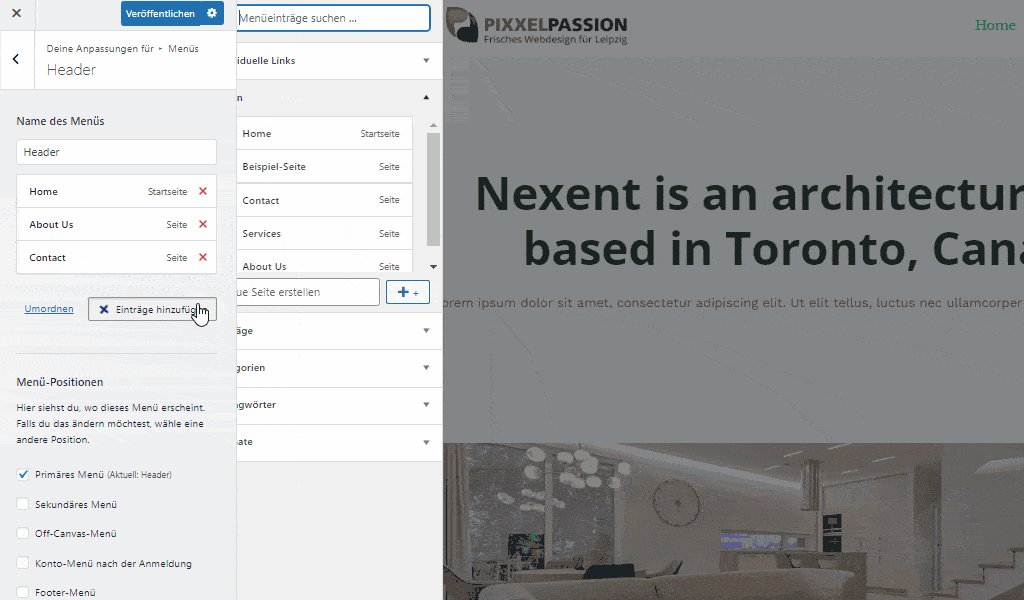
- Über den Punkt “Einträge hinzufügen” weist du nun bestehende Seiten zu deinem Navigationsmenü ganz einfach hinzu.
- Klickst du auf einen Punkt im Navigatonsmenü dann klappen sich weitere Funktionen auf. Hier kannst du den Namen des jeweiligen Menüpunktes noch nachträglich ändern oder ihn gänzlich löschen.
- Halte einen Menüpunkt mit gedrückter Maustaste fest und ziehe ihn innerhalb des Menüs an eine andere Stelle, um seine Position zu verschieben. So kannst du ganz einfach die Reihenfolge deiner Menüpunkte ändern.
Ähnlich kannst du auch mit etwaigen anderen Menüs verfahren und sie mit Menüpunkten bestücken. Welche Menüs neben dem “Header”-Menü noch zur Verfügung stehen, hängt natürlich von deiner gewählten Startervorlage ab. Viele Vorlagen bieten zum Beispiel auch ein oder mehrere Footermenüs. Damit kannst du die Menüpunkte in der Fußzeile ganz unten in deiner Webseite steuern.

Die Menüpunkte “Impressum” und “Datenschutz” sollten zwingend in dein Footermenü und somit in die Fußzeile deiner Webseite rein. Denn deine Besucher sind gewohnt, dort diese Informationen vorzufinden. Damit erfüllst du auch aktuelle Rechtsvorschriften.
Am besten du spielst mit den verschiedenen Menüs etwas herum und prüfst die Änderungen live in der Vorschau rechts. So bekommst du am schnellsten ein Gefühl, welches Menü, wo auf deiner Webseite verwendet wird.
Globale Einstellungen
Hier findest du alle Einstellungen zum grundlegenden Aussehen deiner Webseite. Vieles wird durch dein Starter-Template schon vorgegeben sein. Hier kannst du nun feinschleifen.
Typografie

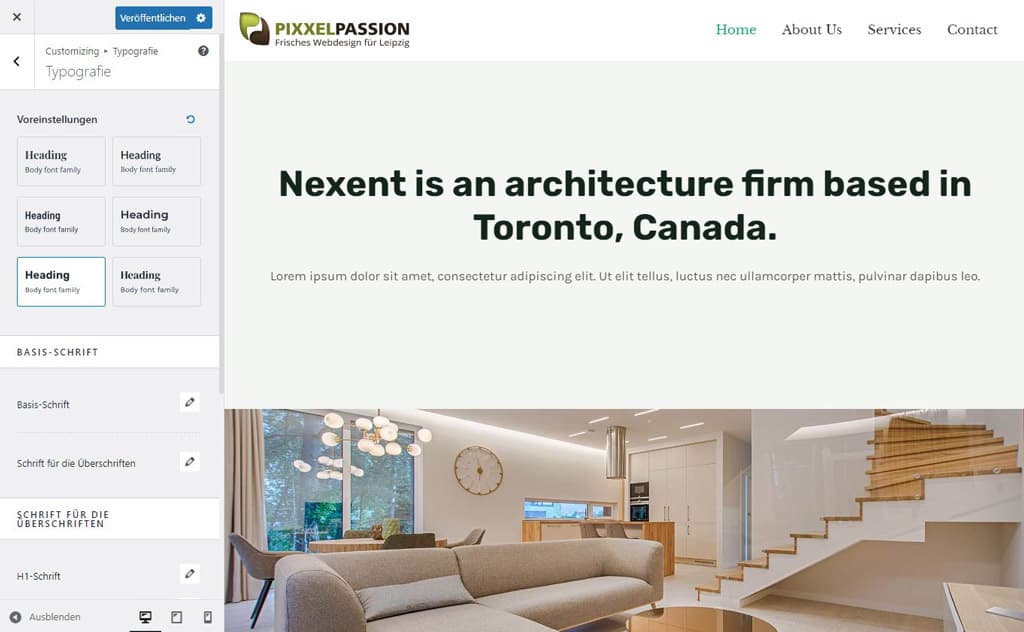
Hier dreht sich alles um die Schriftarten auf deiner Webseite.
Unter Voreinstellungen findest du beliebte und gut funktionierende Schriftart-Kombinationen aus Überschriften und normalen Text. Wenn du noch keine konkreten Schriftarten durch dein Unternehmen vorgegeben hast, kannst du dich hier super inspirieren lassen.
Wahrscheinlich hast du aber schon konkrete Vorgaben. In diesem Fall empfehle ich dir, im Bereich “Basis Schrift” spezifische Einstellungen vorzunehmen. Hier kannst du jeweils für Überschriften und normalen Text nicht nur Schriftfamilie, -stärke, -größe und -formatierungen wählen, sondern auch auf den Pixel genau Abstände ober- und unterhalb sowie davor und danach einstellen.
Im Bereich “Überschriften” lassen sich sogar für jede Überschriften-Hierarchie einzeln Schriftarten zuweisen. So kannst du beispielsweise für die Hauptüberschrift deiner Webseite (H1) eine andere Schriftart wählen, als für Zwischenüberschriften inmitten der Seite (H2-H4).

Praktisch: du kannst in diesem Bereich auch festlegen, dass alle Links auf deiner Webseite unterstrichen sein sollen. Sofern das optisch zu deinem Layout passt, würde ich diese Einstellung aktivieren. Denn Besucher sind es gewohnt, dass Links unterstrichen sind und erkennen diese dadurch auch sofort.
Farben

Der Zweitwichtigste Bereich. Hier kannst du die globalen Farben einstellen.
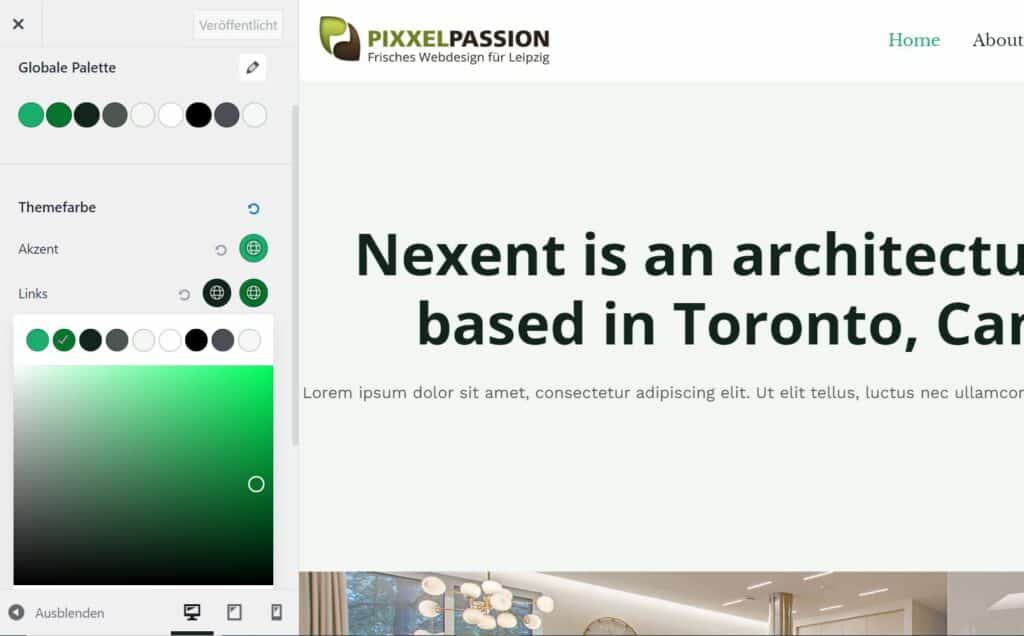
Die globale Farbpalette schlägt dir anhand deines zugrundeliegenden Starter-Templates passende Farbkombinationen vor. Wähle eine davon und beobachte, wie sich in der Vorschau rechts einzelne Elemente wie Schriften, Linien, Buttons und Icons farblich automatisch anpassen.
Wichtig zu wissen. Globale Farben werden bei Astra immer durch das kleine Globus-Symbol markiert. Beim weiteren Aufbau deiner Webseite wirst du im Administrationsbereich oder im Inhaltseditor später immer wieder auf Elemente treffen, die du einfärben kannst. Dazu stehen dir dann auch immer die Farben der globalen Farbpalette zur Verfügung. Somit gewährleistet Astra ein konsistente Farbnutzung und einen einheitliches Aussehen. Änderst du eine globalen Farbe nachträglich, werden auch alle Elemente denen diese zugeordnet ist automatisch angepasst. Praktisch, oder?
Im Bereich weiter unten kannst du für spezifische Elemente deiner Webseite einzelne Farbanpassungen vornehmen.
- Akzent: wähle eine schöne Kontrastfarbe zu deiner globalen Farbpalette. Diese Farbe setzt du dann später ein, um Elemente bewusst farblich hervorstechen zu lassen (wie zum Beispiel Wichtige Informationen oder Angebote).
- Links: hier kannst du zwei Einstellungen treffen. Zum einen die Standardfarbe für Links. Zum anderen die Farbe, die ein Link annimmt, wenn dein Besucher mit seinem Mauszeiger drüber fährt.
- Überschriften: setze hier die globale Farbe für deine Überschriften
- Haupttext: die Farbe für deine normalen Textabschnitte überall auf der Webseite
- Ränder: Wenn Elemente wie beispielsweise Boxen Ränder haben sollen, kannst du diese hier gezielt einfärben
Zudem kannst du hier grundlegende Farbeinstellungen für den Hintergrund deiner Webseite sowie der Box um Textelemente treffen.

Astra-Theme Kurs – von Null zur Webseite
Mehr Praxis geht nicht: Schau mir direkt über die Schulter, wie ich Schritt für Schritt eine komplette Webseite mit dem Astra-Theme erstelle.
Container
Hier entscheidest du dich für ein Grundgerüst. Möchtest du eine Webseite, bei der die Inhalte wie Bilder und Texte über die volle Breite gehen? Möchtest du lieber eine Seitenleiste mit extra Inhalten rechts neben deinen Inhalten? In diesen Optionen kannst du den Aufbau deiner Webseite grundlegend festlegen.
Zudem kannst du auch weiter unten pixelgenau die Breite deiner Webseite angeben. Da solltest du etwas experimentieren und immer mit der Vorschau rechts prüfen, ob die Einstellungen deinen Vorlieben entsprechen.
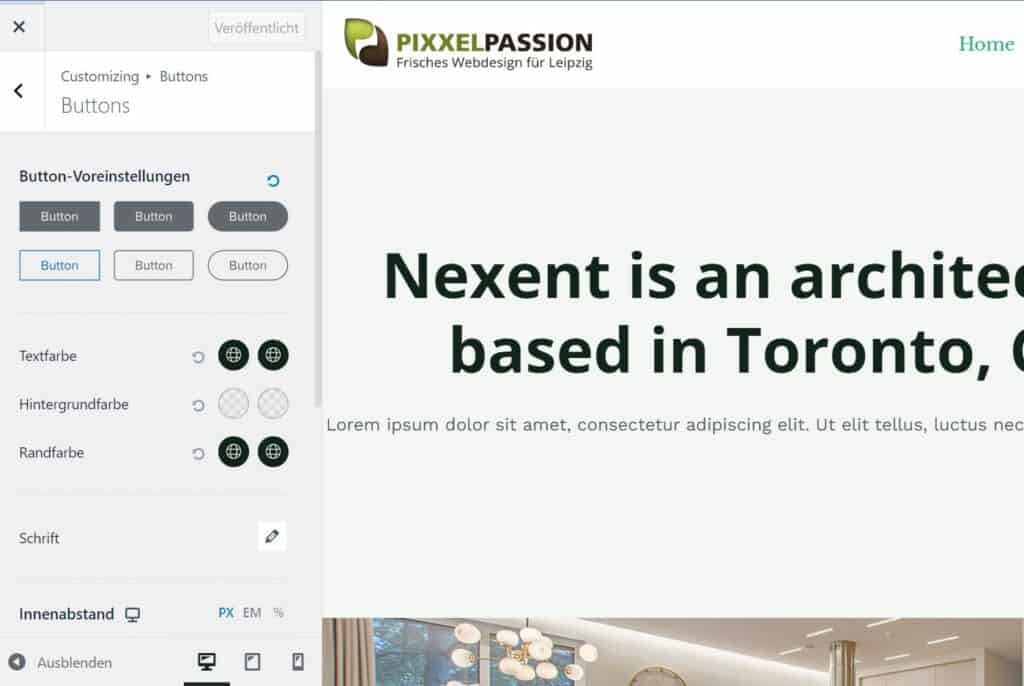
Button

Hier legst du alles rund um die Buttons auf deiner Webseite fest. Dieser Bereich ist eigentlich weitestgehend selbsterklärend.
Ganz oben wählst du das Aussehen deiner Buttons. Eckig oder rund? Vollfarbig oder nur Umrandung? Je nach Geschmack kannst du dich hier austoben.
Ebenso lässt sich hier die Text-, Hintergrund- und Randfarbe aber auch die Randbreite und der Abstand zwischen Text und Buttonrand definieren.
Meist hast du zwei Farbfelder nebeneinander (zum Beispiel bei “Textfarbe”). In diesem Fall legst du mit dem ersten Farbfeld die normale Textfarbe des Buttons fest. Mit dem zweiten Farbfeld rechts daneben kannst du eine alternative Farbe wählen, die angezeigt wird, wenn dein Webseiten-Besucher mit seinem Mauszeiger über den Button fährt.
Das waren die wirklich essentiellen Einstellungen im Bereich “Global”. Die dürften reichen für deinen ersten Webseiten-Entwurf. Komm gern später wieder hierher und schau dir noch die anderen Optionen an. Jetzt gehen wir aber erstmal weiter zum…
Header Builder
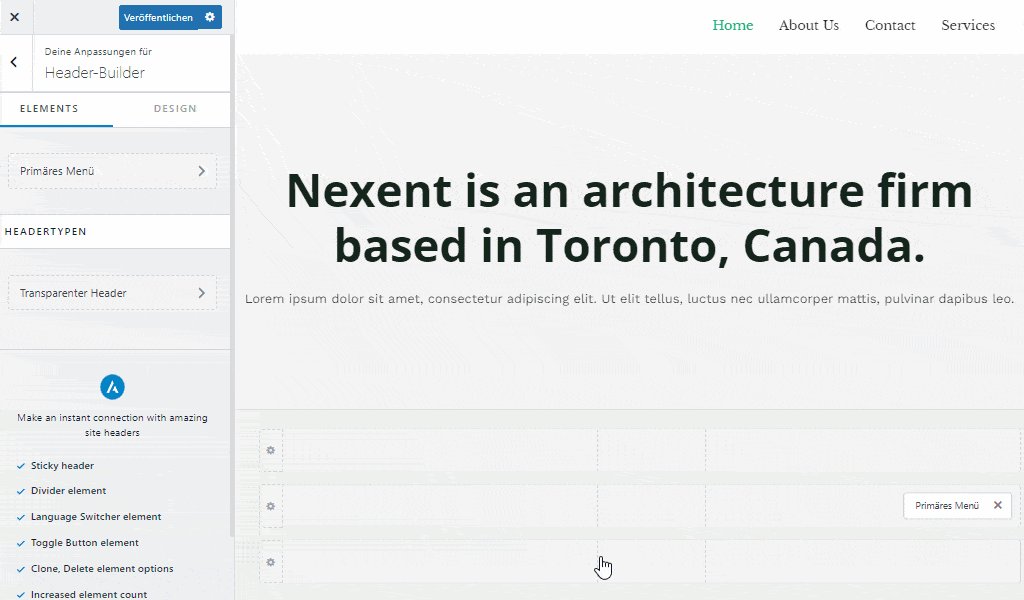
Der Header Builder gibt dir die Möglichkeit, die Kopfzeile deiner Webseite zu gestalten. Wir gewohnt siehst du rechts eine Vorschau und darunter drei Zeilen. Hinter diesen drei Zeilen versteckt sich ein mächtiger Editor.

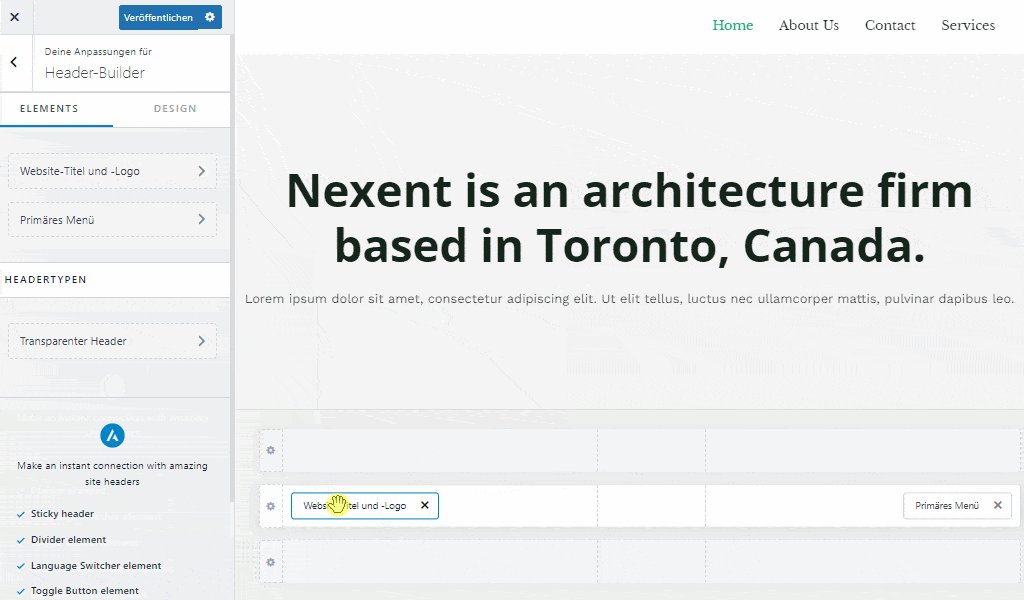
Fahre mit deinem Mauszeiger über diese Zeilen und die siehst ein kleines “+” Symbol. Somit kannst du recht genau definieren, an welcher Stelle der Kopfzeile du ein Element hinzufügen möchtest. Eher ein mittiges Logo und darunter das Navigationsmenü? Oder doch lieber klassisch Logo links und rechts daneben die Navigation? Vielleicht auch ein paar Icons zu deinen sozialen Kanälen wie Facebook darunter? Die Möglichkeiten sind schier unbegrenzt.

Übrigens: am jeweils linken Ende einer jeden Zeile findest du ein kleines Zahnradsymbol. Mit Klick darauf kannst du Einstellungen für diese konkrete Zeile vornehmen. Achte hier auch besonders auf den Bereich “Design” wo du beispielsweise Abstände sowie Rand- und Hintergrundfarben für diese Zeile wählen kannst.
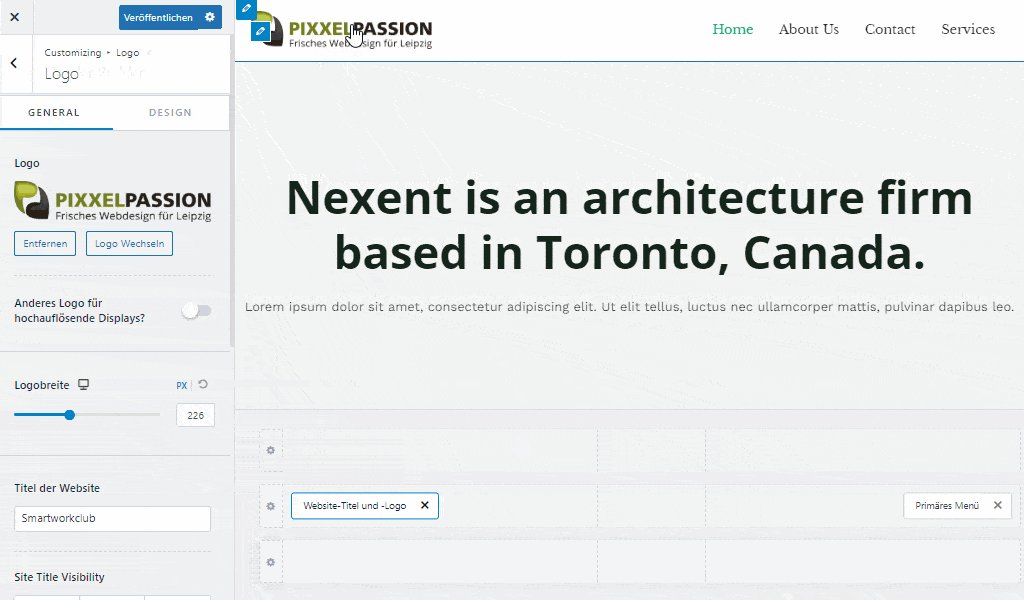
Folgende Elemente werden in der Kopfzeile deiner Website wohl am meisten Sinn machen:
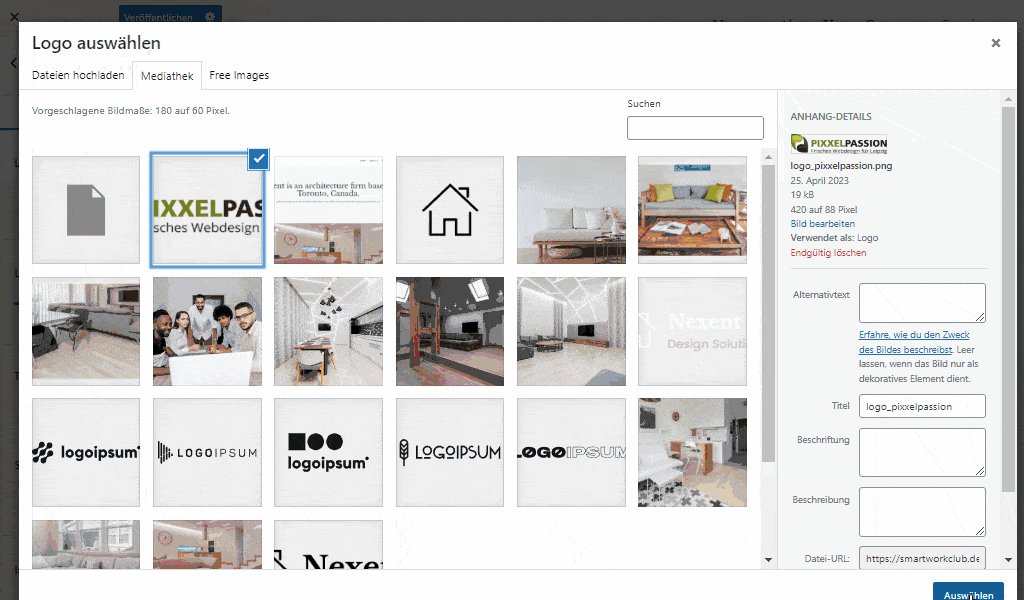
- Website-Titel und Logo: Füge dein vorhandenes Unternehmens-Logo (und auf Wunsch das Retina Logo, siehe Box unten) an der gewünschten Stelle deiner Kopfzeile ein und lege dessen Größe mit dem Schieberegler komfortabel fest. Ebenso kannst du hier den Titel der Webseite sowie den Untertitel vergeben. Auf hochauflösenden Displays (wie zum Beispiel die des Iphones) sehen Logos mit normaler Größe leicht unscharf und verwaschen aus. Nutze für solche Geräte am besten gezielt ein Retina Logo. Das ist nichts weiter als eine doppelt so große Variante deines normalen Logos.
- Button: du möchtest deine Besucher schnell zu einer Handlung motivieren, dann platziere doch einen Button direkt in deiner Kopfleiste. Mit diesem Element kannst du den Buttontext und einen entsprechenden Link hinterlegen, wohin der Button bei Klick führen soll. Die Einstellungen sind recht selbsterklärend.
- HTML: Platzierst du ein HTML Element, so kannst du an dieser Stelle beliebigen Text eingeben. Nutze dafür den Editor, der dir darüber hinaus auch viele Text-Formatierungsmöglichkeiten bietet. Einige meiner Kunden schreiben so zum Beispiel ihre Kontaktdaten wie E-Mail oder Telefonnummer direkt in die Kopfzeile (wenn die Kontaktaufnahme primäres Ziel der Webseite ist).
- Menüs: Mit primären und sekundären Menü kannst du deine vorab gebauten Navigationsmenüns einbinden. Ich wähle hier das Hauptmenü als primäres Menü, welches mit all den gewünschten Menüpunkten in der Vorschau rechts auch prompt erscheint. Schau dir auch die Optionen unter “Design” an. Hier kannst du zum einen das optische Verhalten der einzelnen Menüpunkte beim drüberfahren mit dem Mauszeiger festlegen. Zum anderen gestaltest du hier auch das Untermenü (wenn du Unterpunkte zu einem Hauptmenüpunkt hast).
- Widgets: der wohl mit Abstand vielfältigste Bereich. Hast du ein Widget Element in deiner Kopfleiste platziert, dann kannst du über die Einstellungen links über das “+” Symbol verschiedene Module einfügen (beliebig viele). Diese entsprechen den Blöcken (z.B. Überschriften, Bilder, Zitate, Tabellen), die du in den kommenden Kapiteln beim Gestalten von Seiten und Beiträgen kennenlernen wirst. Deswegen gehe ich an dieser Stelle erstmal (noch) nicht weiter drauf ein. Nur so viel: wenn du später die Blöcke beherrschst, hast du mit einem Widget Modul in deiner Kopfzeile unglaublich viele Möglichkeiten.
- Socials: Leite deine Besucher direkt auf Facebook, Xing, Twitter & Co. mit den Icons, die direkt zu deinen sozialen Profilen führen. Mit Klick auf das jeweilige soziale Icon im Menü links, kannst du direkt einen Link (zum Beispiel zu deiner Facebook-Seite, Facebook-Gruppe oder deinem Xing-Profil) hinterlegen. Und neben “Add Social Icon” hast du eine Liste, mit der du aus über 30 weiteren sozialen Kanälen wählen kannst.
- Suche: Für sehr inhaltslastige Seiten bietet sich direkt eine Suche in der Kopfzeile an. Mit der erhält dein Besucher ein praktisches Suchfeld.
Hinweis 1: Beim Gestalten der Elemente hast du jeweils immer zwei Tabs. Einmal “General” für die allgemeinen Einstellungen. Und einmal “Design”, um das Aussehen näher zu definieren.
Hinweis 2: Bei vielen Eingabenfeldern gibt es darunter die so genannten “Visibility” Optionen. Das sind die drei Symbole mit dem Monitor, dem Tablet und dem Smartphone. Was diese bedeuten, kannst du dir sicherlich schon denken: durch aktivieren und deaktivieren kannst du bestimmen, auf welchem Gerät die Information jeweils angezeigt werden soll oder auch nicht. Ein klassisches Beispiel sind Kontaktdaten in deiner Kopfzeile. Während du auf einem großen Monitor genügend Platz hast, um diese anzuzeigen, möchtest du sie vielleicht auf einem kleinen Smartphone-Display eher ausblenden. Solche dedizierten Feinjustierungen triffst du mit den “Visibility Optionen” fast überall in den Astra Theme Einstellungen.
Transparenter Header
Es gibt übrigens auch die Option “Transparenter Header”. In diesem Fall wird der Hintergrund deiner Kopfleiste durchsichtig. Das ist besonders effektvoll, wenn du ein großes Bild dahinter hast. Und damit die Elemente und das Logo deiner Kopfleiste dennoch gut lesbar sind, kannst du alles individuell nochmal farblich anpassen oder den transparenten Header ausschließlich auf bestimmten Seiten anzeigen.
Footer Builder
Ich springe gleich mal zum Footer Builder (Editor für die abschließende Fußzeile am unteren Ende deiner Webseite). Warum? Weil dieser exakt genauso funktioniert, wie der Header Builder, den du gerade kennengelernt hast. Auch hier hast du drei Zeilen mit unterschiedlichen Positionierungsmöglichkeiten für deine Elemente. Das Angebot der Elemente sind fast identisch mit den oben bereits beschriebenen.
Einzig das Element “Copyright” kommt hier noch hinzu. Mit diesem kannst du per Text-Editor rechtliche Daten in der Fußzeile deiner Webseite platzieren.
Blog
Begriffsklärung: Was ist ein Blogarchiv und ein Einzelbeitrag?
Ein Einzelbeitrag ist ein einzelner Artikel mit konkretem zeitlichem Bezug zum Veröffentlichungsdatum (zum Beispiel Reisetagebuch, Neuigkeiten oder Pressemitteilungen). Alle veröffentlichten Einzelbeiträge werden dann im Blogarchiv übersichtlich in der Reihenfolge angezeigt, in der sie von dir geschrieben wurden – also der neueste Beitrag zuerst.
Klingt noch etwas kompliziert? Am Beispiel eines Pressebereiches, wäre ein Einzelbeitrag eine einzelne Pressemeldung. Und das Blogarchiv das Pressearchiv, wo all diese Pressemeldungen chronologisch aufgelistet sind.
Achtung: dieser Bereich ist wirklich nur interessant, wenn du regelmäßig Meldungen, Informationen und Neuigkeiten berichten willst – ähnlich wie in einem Tagebuch. Für eine einfache Unternehmens-Webseite genügen in vielen Fällen statische Seiten, um eine Galerie, eine Über uns Seite oder eine Kontaktseite zu bauen. Die Webseite, die ich exemplarisch baue, braucht keinen Blogbereich und somit die folgenden Einstellungen nicht. Der Vollständigkeit halber reiße ich den Bereich Blog an dieser Stelle dennoch kurz an.
Blog / Archive
In diesem Bereich kannst du jeweils das generelle Grundgerüst für dein Blogarchiv festlegen. Anhand der kleinen auswählbaren Vorschaubilder sollte eigentlich alles selbsterklärend sein.
Über Inhaltsbreite kannst du die Breite des Blogarchivs ganz genau in Pixeln festlegen. Ich würde immer dazu raten, die Breite der restlichen Webseite als Orientierung zu nutzen, damit ein einheitliches Bild entsteht.
Zudem stellst du hier ein, ob deine Blogartikel nur mit einer Überschrift aufgelistet werden sollen, oder mit einem markanten Beitragsbild. Wie lang der Beschreibungstext ausfallen soll und noch viel mehr.
Einzelbeitrag
In diesem Bereich designst du also die einzelnen Beiträge. Und auch wählst du wie im Blogarchiv oben dein gewünschtes Grundgerüst aus.
Wirklich interessant für regelmäßige Blogger ist die Option, weitere verwandte Beiträge unter einem Einzelbeitrag zu platzieren. Denn du willst deinen Besucher ja so lange wie möglich auf deiner Webseite behalten. Insofern ist ein Angebot für weiterführende Informationen nie verkehrt – und immer die bessere Alternative, als wenn er wieder komplett abspringt.
Seite
Was ist eine Seite?
Was ist eine statische Seite? Eine statische Seite ist wie eine Unterseite auf deiner Webseite. Anders als ein Blogbeitrag enthält sie Informationen, die zeitlos sind und nicht oft aktualisiert werden müssen. Also kein zeitlicher Bezug. Zum Beispiel “Über uns”, “Kontakt” oder “Häufige Fragen”.

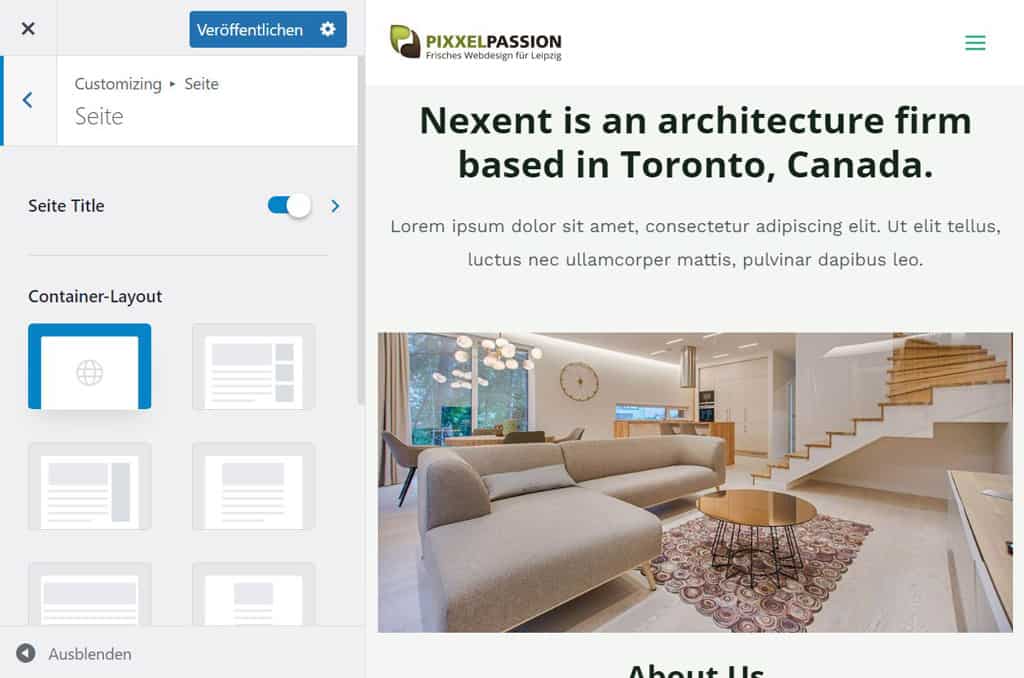
Jetzt kommen wir zum wesentlich interessanteren Bereich, denn hier kannst du jeweils das generelle Layout für deine statische Seiten einstellen. Auf statischen Seiten bauen wir uns später Startseite, Über uns Seite, Kontaktseite und viele weitere Seiten auf.
Anhand der kleinen auswählbaren Vorschaubilder sollte eigentlich alles selbsterklärend sein. Probier dich hier gerne etwas aus. Interessante Optionen sind:
- Deine Inhalte (wie Texte, Bilder, Formulare) auf voller Breite darstellen. Das ist für Seiten eigentlich die häufigste Einstellung.
- Alternativ kannst du jedoch auch deine Inhalte schmal in der Mitte darstellen. Dadurch bekommt deine Webseite eine offenere und luftigere Anmutung und wirkt nicht so voll gepackt.
- Links oder rechts neben deinen Inhalten lässt sich eine Seitenleiste mit weiterführenden Informationen, einem Inhaltsverzeichnis oder Kontaktmöglichkeiten einblenden.

Da ich später für die Startseite, die Über uns-Seite und die Kontaktseite auf diese Layouts zurückgreife, wähle ich die volle Breite. Denn das bietet viel Raum für Gestaltung mit dem Seiten-Editor später.
Seitenleiste
Hier nimmst du generelle Einstellungen zur Seitenleiste für die gesamte Webseite vor: Also, ob du neben deinem Hauptinhalt noch links oder rechts daneben eine Seitenleiste mit weiterführenden Informationen anzeigen möchtest. Das können zum Beispiel Kontaktdaten sein, Werbung, die beliebtesten Einzelbeiträge deines Blogs oder ein Produktfilter für deinen Online-Shop.
Auch die Breite der Seitenleiste Hauptinhalt kannst du hier pixelgenau angeben.
Achtung
Mit diesen Optionen überschreibst du sämtliche anderen Seitenleisten Einstellungen in den anderen Bereichen (zum Beispiel unter Seiten)
Weitere Einstellungsmöglichkeiten
Sicherlich gibt es noch viele weitere Einstellungen wie zum Beispiel Breadcrumbs (Navigationspfade), Widgets für deine Seitenleisten oder das Website-Icon. Hier könnte ich schnell vom hundertsten ins tausendste kommen.
Ich möchte den Rahmen dieser Anleitung jedoch nicht völlig sprengen und konzentriere mich auf das Wesentliche zum Erstellen deines ersten Webauftritts mit WordPress und dem Astra Theme.
Wie geht es weiter?
Jetzt hast du erstmal deine grundlegende Webseite erstellt und ihr ein ganzheitliches und passendes Aussehen mit den Starter-Vorlagen von Astra verpasst. Das war jedoch nur ein kleiner Teil deiner Webseite. Wenn du mir komplett von Null bis zur fertigen Webseite über die Schulter schauen und alles Schritt für Schritt erklärt bekommen möchtest, empfehle ich dir meinen mehrstündigen Astra-Theme Kurs. Mit diesem sind bereits über 400 Teilnehmer erfolgreich zu ihrer Webseite gekommen.
Fazit
Wie du in diesem Tutorial gesehen hast, ist eine Webseite mit Astra und WordPress kein Hexenwerk und durchaus in wenigen Stunden erstellt. Auch für nicht technikaffine Neulinge.
Durch die zahlreichen Startervorlagen erhältst du ein fertiges und professionelles Webdesign quasi auf Knopfdruck und musst dieses nur noch inhaltlich anpassen.
Leichter ist ein Einstieg in WordPress wohl kaum möglich.
Häufige Fragen
Ja, das Astra Theme ist einfach zu bedienen. Es ist sehr intuitiv gestaltet und erfordert keine speziellen Kenntnisse in der Webentwicklung oder Programmierung. Das Astra Theme bietet eine benutzerfreundliche Bedienoberfläche und eine klare Struktur, die es auch Anfängern erleichtert, ihre Webseite zu erstellen und zu gestalten. Zudem gibt es viele Anleitungen, Tutorials und Support-Optionen.
Das Astra Theme ist mit vielen Editoren kompatibel, daher hängt die Wahl des besten Editors stark von den persönlichen Vorlieben ab. Einige der populärsten Editoren sind der Gutenberg Editor, Elementor, Beaver Builder und Divi Builder.
Einer der Hauptgründe ist die hohe Benutzerfreundlichkeit und Anpassungsfähigkeit des Themes. Das bedeutet, dass du ohne Programmierkenntnisse mithilfe von Astra deine Webseite einfach und schnell anpassen kannst. Astra verfügt auch über eine große Bibliothek an vorgefertigten Starter-Templates, die es ermöglicht, deine Webseite in kürzester Zeit mit professionellem Design zu gestalten.
Astra ist dafür beliebt, schnell zu laden – und eine kurze Ladezeit für Websites ist für Benutzererfahrung und Suchmaschinenoptimierung von großer Bedeutung.
Aktualisierungen dieses Artikels:
- 02.05.2023 – Erstveröffentlichung
Quellen:








Hallo,
super interessanter Artikel. Allerdings habe ich ein Problem mit dem Anpassen der Farben. Diese kann ich zwar links im Menü anpassen, aber rechts auf der Seite wird nichts übernommen. Wo kann das Problem liegen? Wahrscheinlich bei mir 🙂
Hey Björn,
Danke für dein Feedback. In welchem Bereich willst du die Farben anpassen? Kannst du mir bitte mehr Details geben? Danke